有些人可能有注意到了,我的部落格最近把英文額外分出來。
其實有蠻多零零碎碎的東西可以講,就來用這篇文章記錄一下這段調整的過程。
其實主要都是靠這個外掛:Polylang
Polylang 本身的語言設定功能
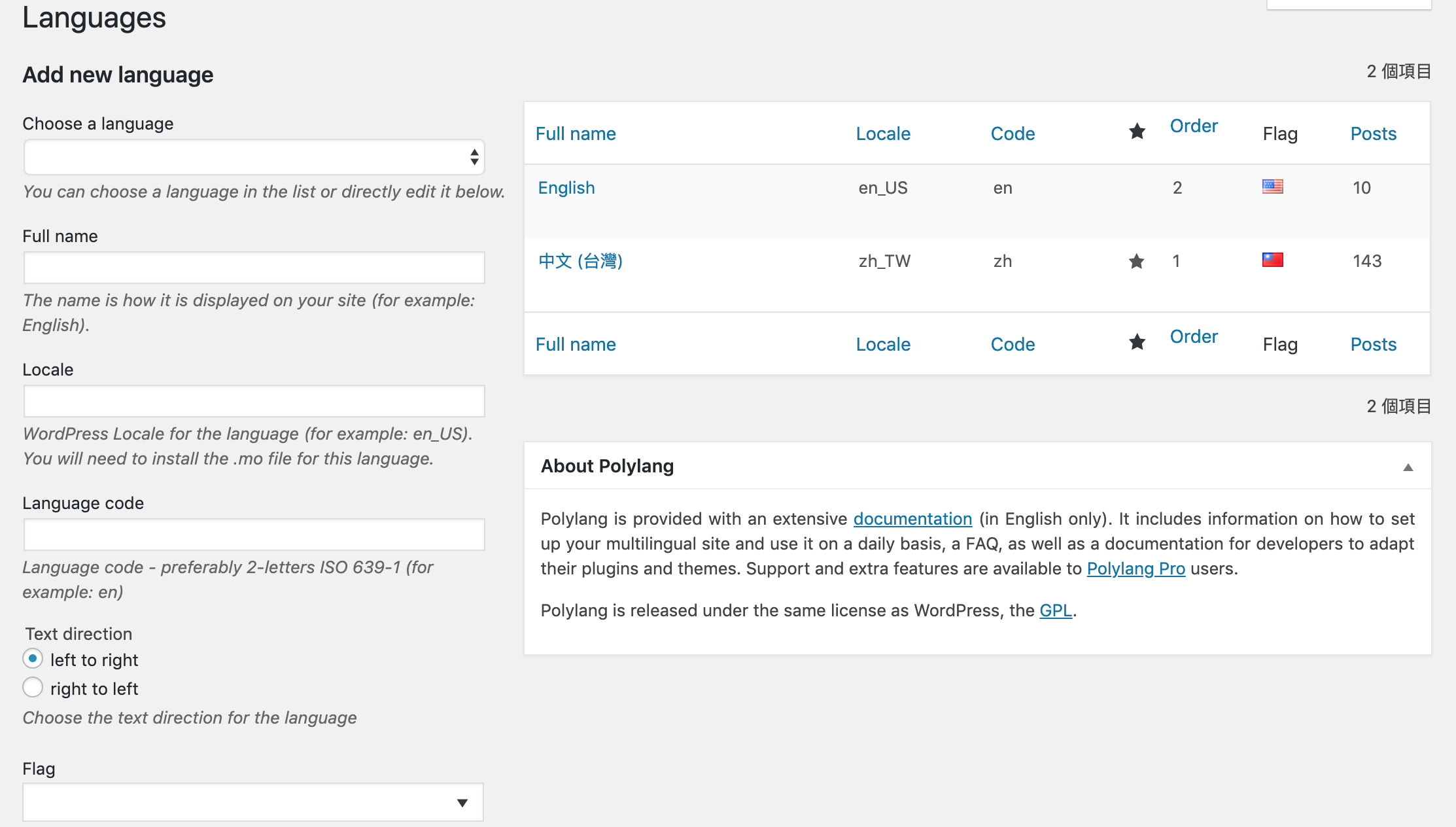
安裝沒什麼好講的,跳過。裝完啟用後點他的設定就會出現這一頁:

可以設定網站要支援哪些語言&指定預設語言。左邊的 Tab 也會多一塊管理語言的地方:

第一個 Languages 會連到上面提到的外掛設定頁。
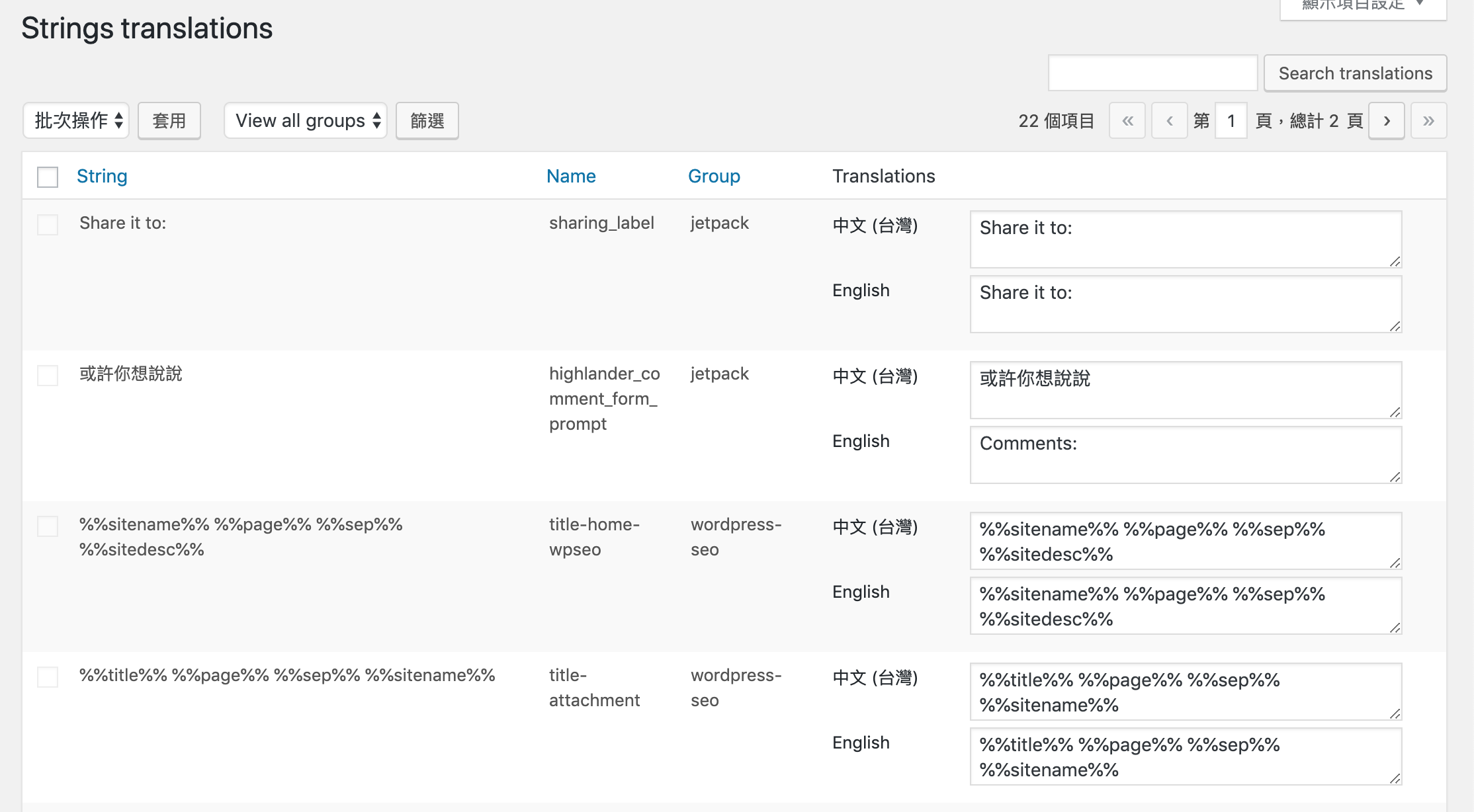
第二個 Strings translations 就是一些網站會用到的字串,像是 404 頁面的文字、留言區塊的標題等等。你可以在這裡幫他們個別翻譯:

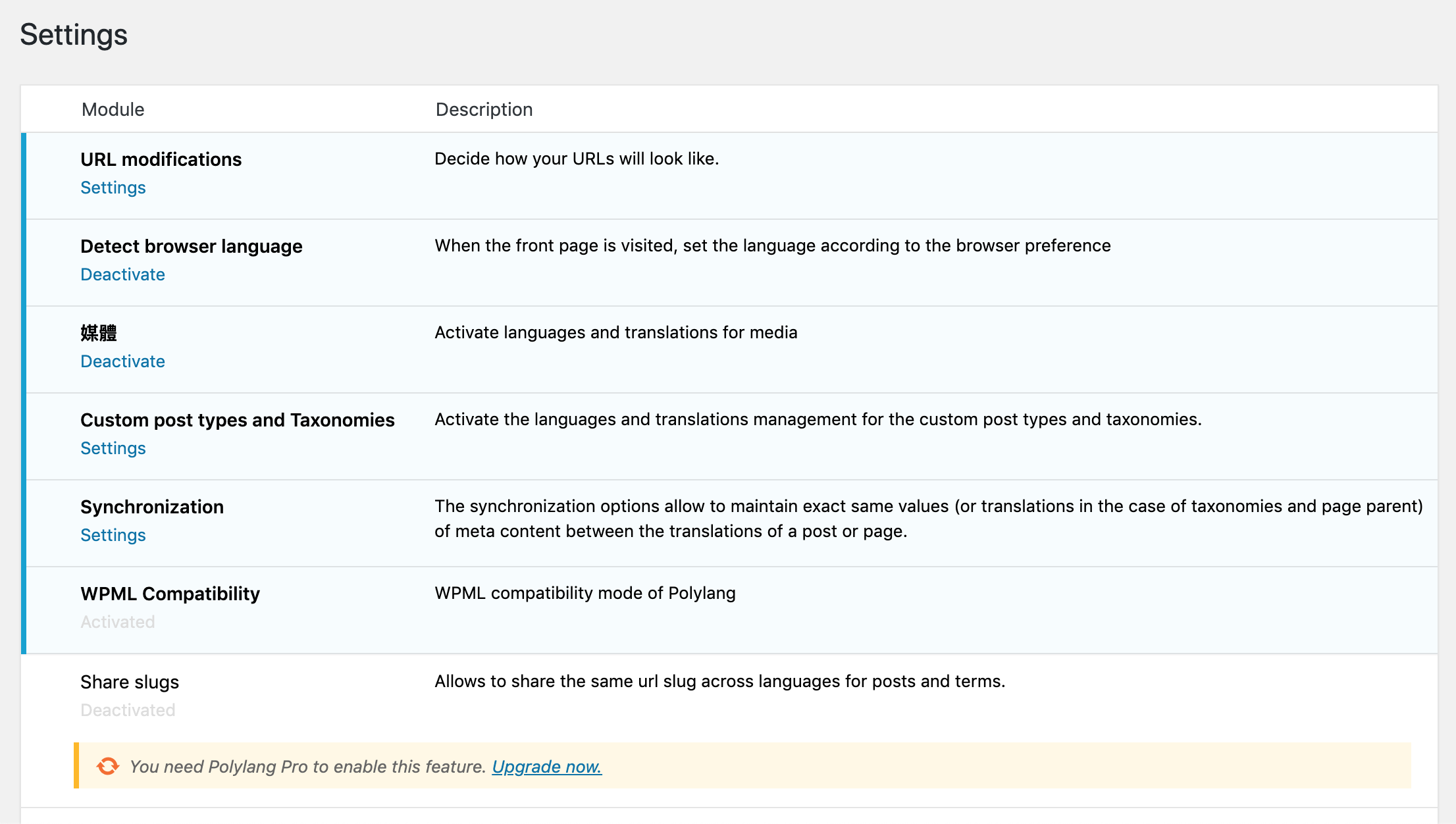
第三個 settings 的話其實沒什麼需要調整的,我好像都是用預設值,這邊簡單截一下圖:

URL modifications 可以設定網站的多語言網址是怎麼顯示, 是要 en.example.com 還是 example.com/en 之類的,可以自己調整。
最後一個 Lingotek 我就沒有使用&研究了,看起來像是他們家其他服務的廣告。
原內容增加語言互連設定
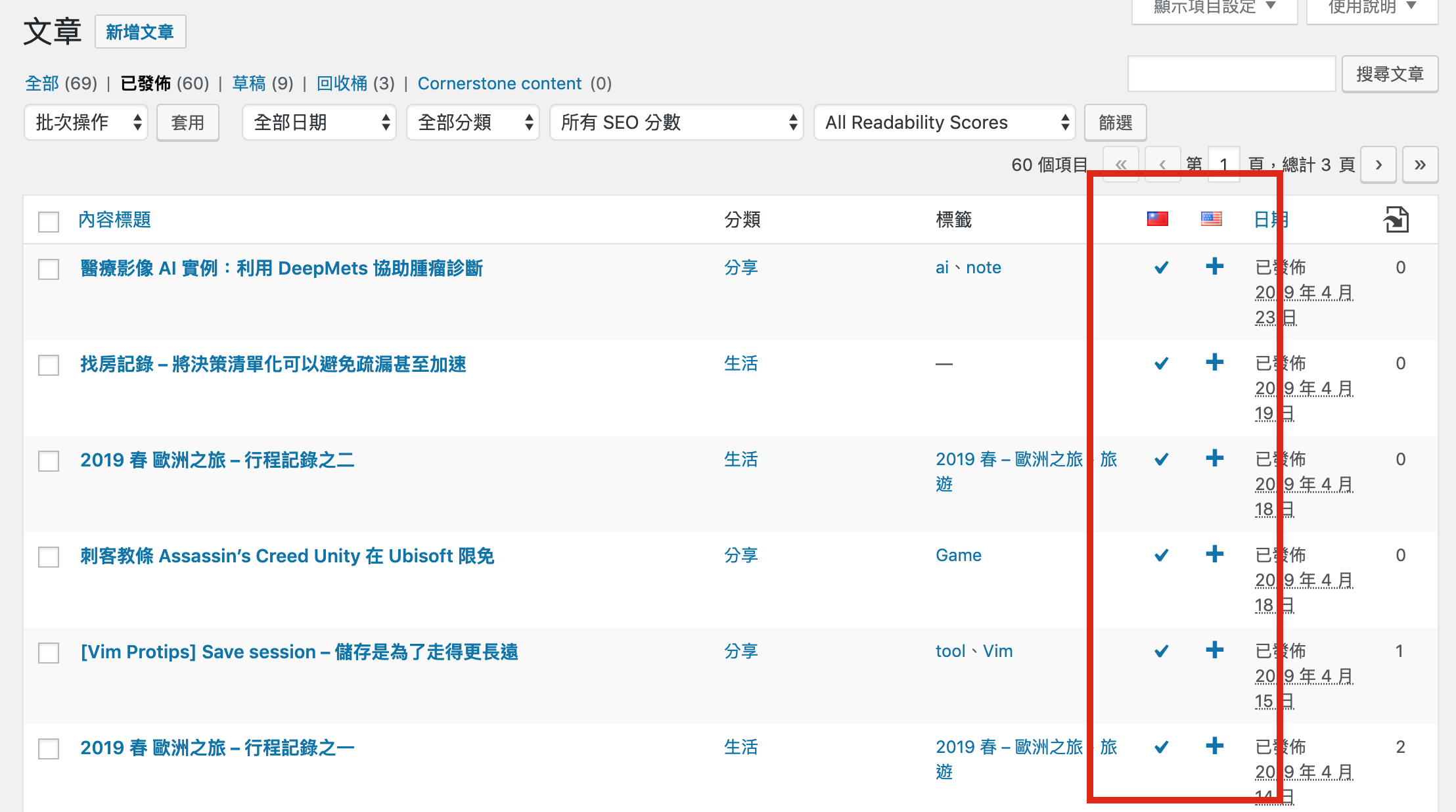
裝完之後也有許多地方都會多出額外語言的設定,像是文章、標籤、分類、頁面等等,都會多出像下面紅框中的資訊:

文章多一排顯示該文章的語言、對應不同語言的其他文章。
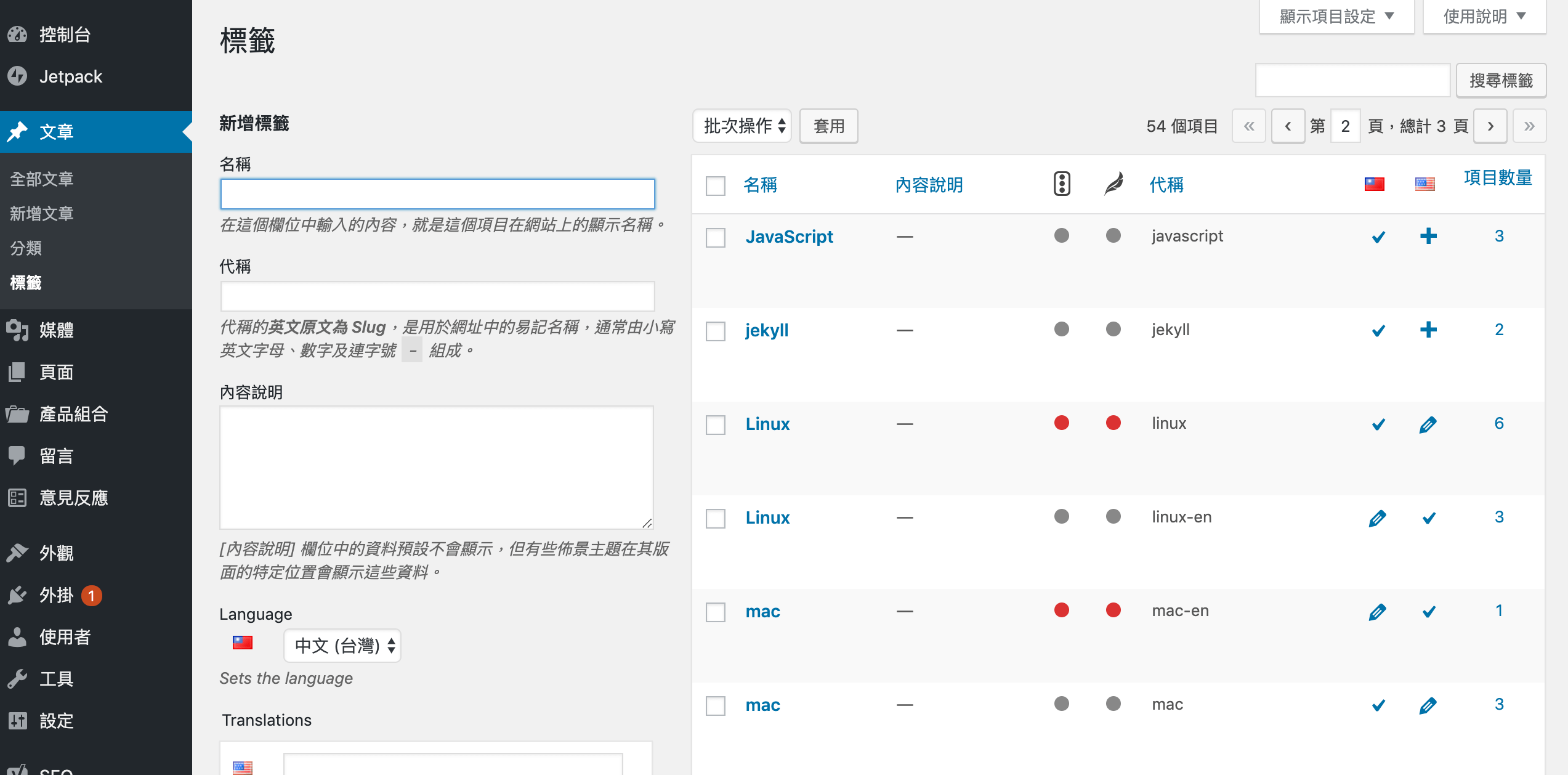
標籤和分類的也差不多:

點選加號就可以幫該文章撰寫不同語言的版本。
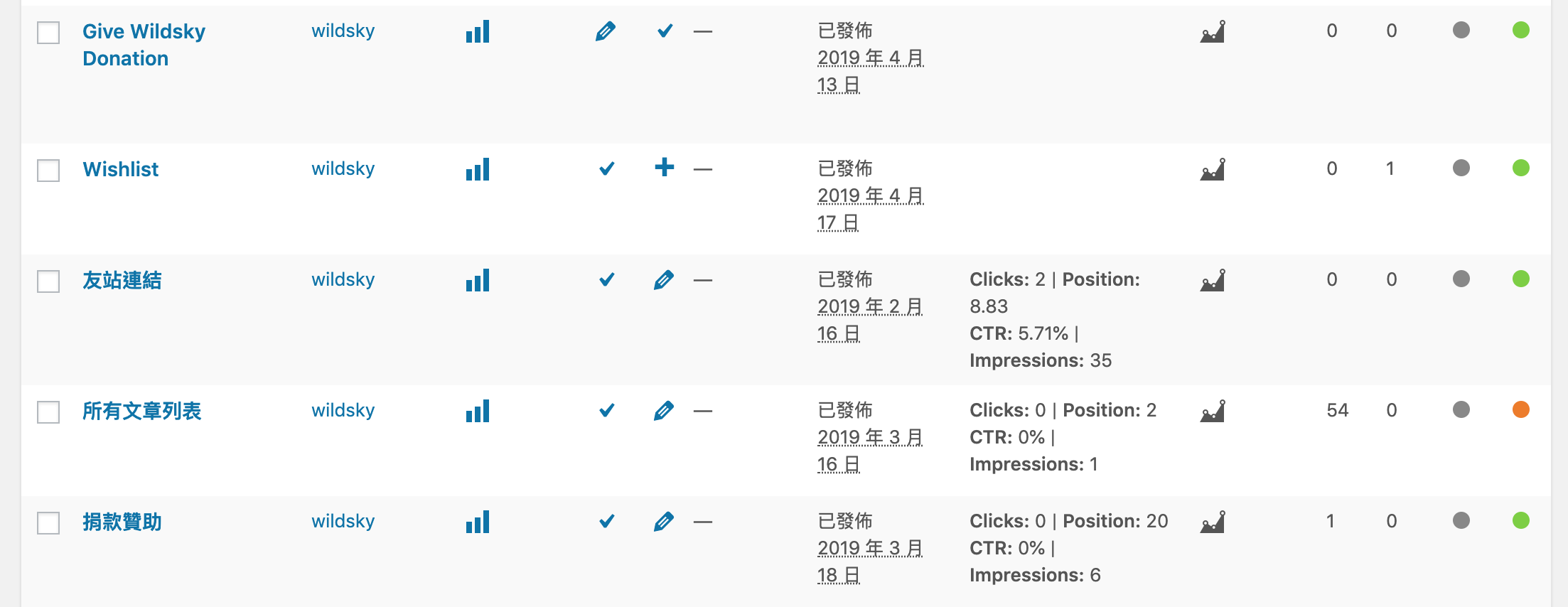
寫完以後會變成這樣:

加號就會變鉛筆,點了以後直接去編輯對應的文章。像我上面如果點 give wildsky donation 的鉛筆,就等同於我去按 捐款贊助 這篇文章的編輯。
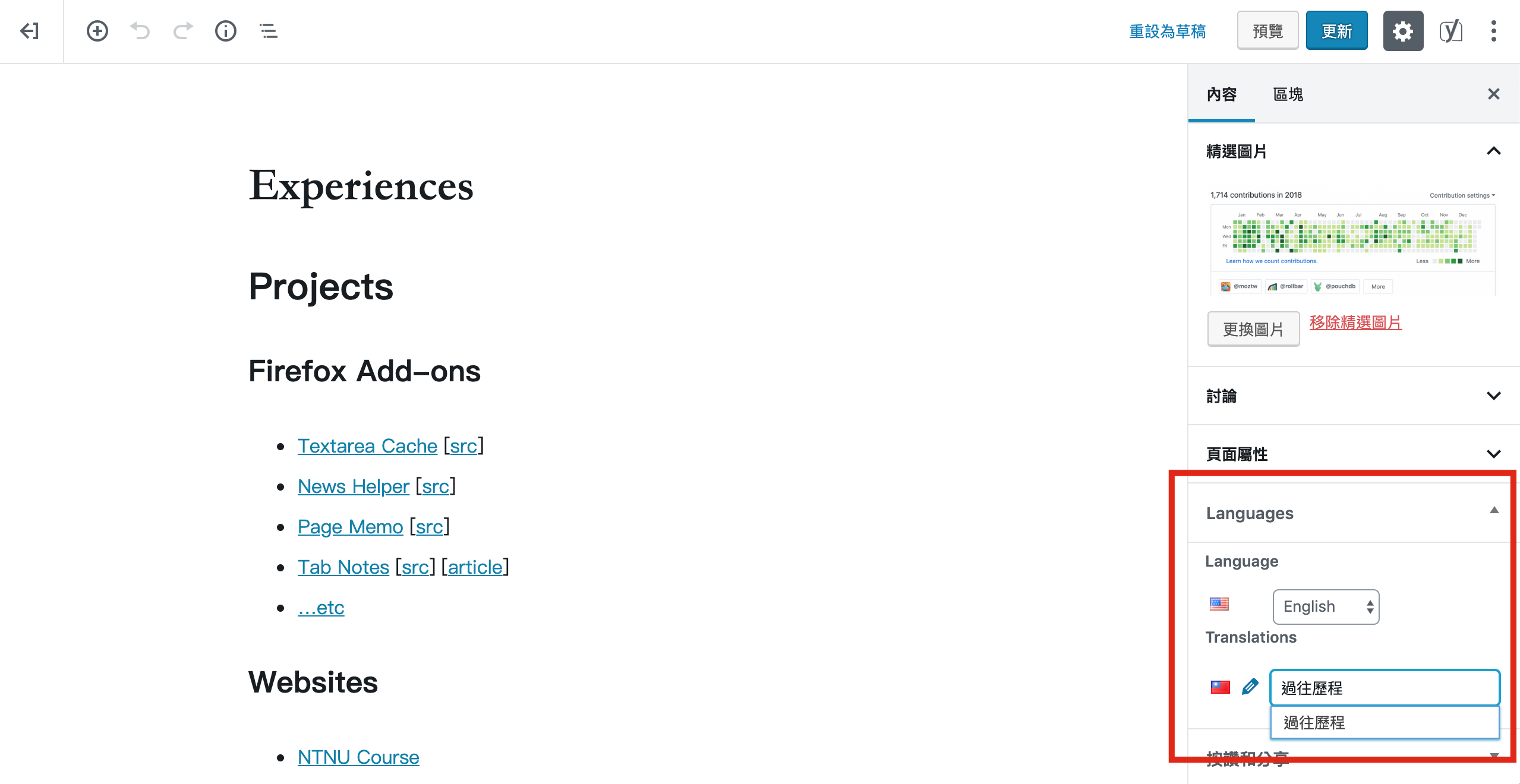
如果已經有先寫過兩篇互相對應的文章,也可以直接編輯,進去任一篇文章的編輯界面後,在設定面板進行連結:

有 autocomplete,不擔心。
這個部分就只是在幫內容之間做語言切換時的連結,還算直觀。
其他可能沒注意到的
最主要的問題就是不小心連去不同語言的文章、頁面時,整個網站就會直接切換過去另一個語言了。
Header Nav 主選單
當初在 demo 給朋友時 header nav 就沒設定好,結果就在中英文之間跳來跳去,搞得很混亂。
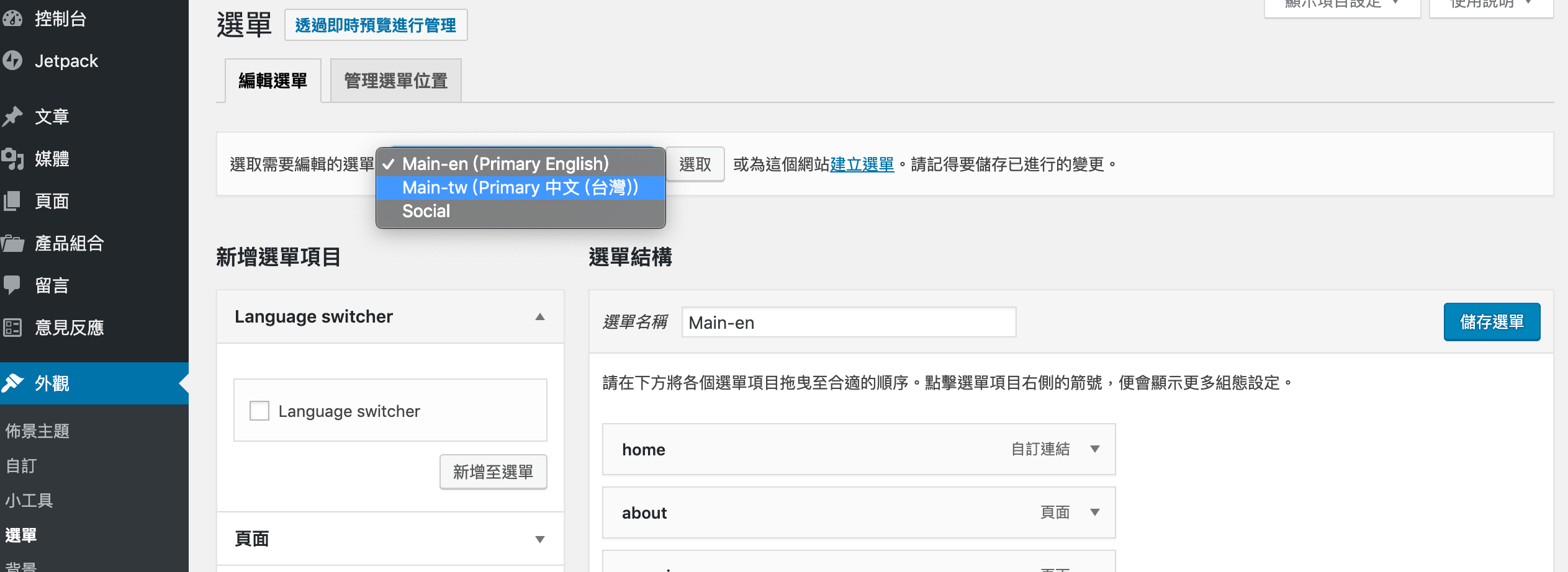
目前的做法是中文英文各弄一個選單:

這樣可以解決點選不同的主選單時語言亂跳的問題,但如果中文文章中有英文文章的連結就還是無解。但我的網站中應該不太有這種情況,就先忽略不管。
文章不同語言未設定
另一個情況是,如果我今天文章沒設定另一個語言,使用者卻切換語言時,就會跑去另一個語言的首頁。
雖然不能說不好,但就覺得好像應該有更好的解法,只是我目前沒想到而已。
其他可能就是要注意一下一些舊有網址轉換到新網址的問題吧,大概是這樣。
結語
其實設定起來沒有很難,Polylang 做得蠻好的,只是就有些地方稍微比較細瑣些。有興趣可以設定一下,讓網站變得好像很國際化。XD
其他連結
- Polylang 套件網站:https://tw.wordpress.org/plugins/polylang/
