The content of this page is automatically generated by Google Translated, the source is HERE
This page records some of my past development experiences. Sort in reverse chronological order.
AILabs (2019/02 ~ Present)
Currently working at Taiwan AI Labs, I have participated in many projects in the company. Here are a few interesting ones to introduce.
TW23 Group
Currently, the two genomic products I am involved in developing are mainly these two: PGSB and TW23 Report.
PGSB (PGSBuidler)
Link: https://pgsb.tw23.org
The product goal of PGSB is to help doctors quickly train their own polygenic score models.
In this product, I am responsible for the front-end of the website, including uploading files, page routing, API connection, screen cutting, etc.
In addition, because it is an analysis website, there are many charts on the website, many of which are only used in the field of genetic analysis. It’s not easy to find directly reusable programs out there, so I often have to draw chart templates from scratch.
Except for tricky situations where I need to use React to write svg to draw pictures, in most cases I will use the Nivo library to speed up development.
The technologies used are mainly React.js and TypeScript, and we use Mui.
TW23 Genetic Test Reporting System (TW23 Report)
Link: https://my.tw23.org
TW23 Report is a product that allows hospitals to quickly produce genetic analysis reports.
I am also responsible for the front-end of this product. In addition to the matters mentioned in PGSB, the work content also includes the generation of PDF and the front-end is responsible for the tasks of typesetting and data concatenation.
The technologies used are mainly React.js, Next.js, and TypeScript.
The website initially used xstate for state management (including routing), but later, considering that the website was not that complex, it began to remove the relevant code to make the project easier to maintain and lower the start-up cost.
In addition to the front-end, I have also been working on the back-end recently. I hope to learn more at work.
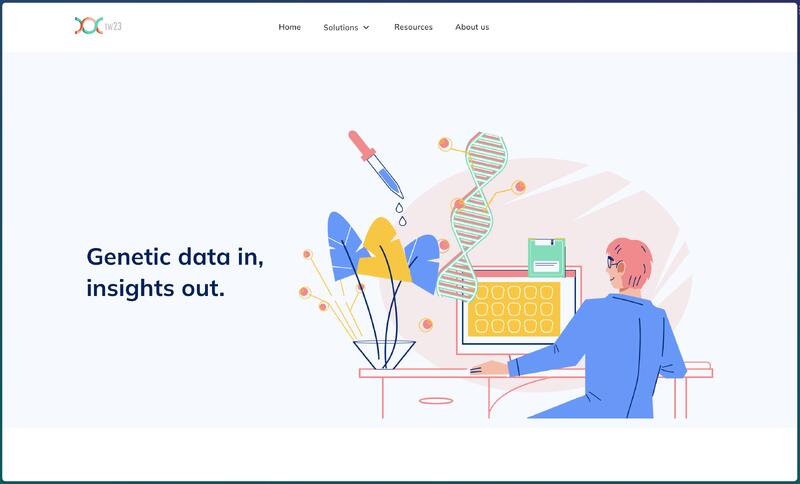
TW23 official website

The official website of our group was also developed by me: https://tw23.org.
Basically, it is mainly for information display, so the website is not complicated.
This official website is built into a static website using Next.js, and then nginx is used directly as the host.
In the future, we plan to use headless CMS such as directus to extract some parts that have nothing to do with styles and routing. In this way, if the BD or PM wants to change something, they don’t have to bother the engineers and can update it in the background by themselves.
In the past, the official websites of all departments within the company used Wordpress, but later because designers often had needs for style adjustments, Wordpress is not very good at maintaining the iteration history of these styles. After evaluating the frequency of updates, we decided to switch to this static web page generation solution.
News/Public Opinion Analysis Group
About two years ago (2021) I worked as a software engineer in news group.
Our group got many cases, but we shall not talk about them openly.
Islander
In addition to getting cases, news group also had a news analysis website product called Islander, which was later renamed Infodemic.
It mainly crawls the content of news or social networking sites and then throws it to the algorithm for analysis.
The website will group the news talking about the same thing into the same group, called an event, and link the public opinion content talking about the event in the social networking site with it.
In the past, algorithms were used to score the words and positions of news media and draw trend charts.
The main process of this product is:
1. Crawl News websites
2. Algorithm analysis
3. Throw the crawled content and analyzed data into ElasticSearch and Database
4. The website connects these two services to provide users with the function of searching for events, news, and public opinions using keywords.
In this product, I am responsible for the construction of the website. In addition to front-end work projects, I also do most of back-end works (query DB & ElasticSearch, Caching, API development, etc.).
Neutrality of social media sites (mainly facebook)
Another project that I find interesting is called the Lutein Project. Because social networking giants like Facebook have censorship rights, but the review standards are often confusing, so we have a website dedicated to collecting everyone’s banned content.
Womany (2016/07 - 2019/01)
I started working as a front-end engineer intern at Womany when I was in my third year of college. I also wrote an article before.
Later, after graduation, I went to serve in the army, and when I came back, I was transferred to full-time.
Most of the company’s websites use pure JavaScript or jQuery, and the back-end part is ruby on rails.
Use query rankings in Google Search Console to automatically generate pages
In Google Search Console, there will be a ranking list of “What keywords do people search for to find your website?” APIs are also provided so that developers can retrieve relevant information.
We use this API to automatically generate the interface. For example, you may search for “appearance anxiety” and find On our website, we will automatically generate a page containing a list of articles related to the word “appearance anxiety”.
The advantage of this is that it can increase the number of pages on the website, making it easier for users to find what they are looking for, and search engines will favor our website more.
Use Vue.js to help develop the shopping cart function, and work with the backend to build the template and data connection for the product list page
This project started when I was in the army. I heard that it was originally because e-commerce pages did not have mobile versions. I hope it can be implemented. To enhance the experience, but later, I don’t know why, the entire e-commerce business was cut off and re-implemented.
The project was halfway through when I joined, so I mainly assisted in development. Interestingly, I learned a lot of back-end technologies.
My shopping cart development experience also allowed me to experience the complexity of e-commerce systems for the first time.
Use Google Ad Manager to set up and operate Programmatic Advertising
Originally, the company’s advertising slots were manually scheduled to be put on the shelves. Later, the company decided to add some programmatic advertising. Programmatic advertising Just like Google adsense, you can open a slot for him, he will load the ads by himself, and we can also get the revenue from playing the ads.
We did some experiments during the operation of this project because we cooperated with many manufacturers. So we hope to find out how to match the combination that can maximize revenue - such as where Vendor A’s advertising can make the most money, Or the combination of manufacturers B and C with a half-and-half chance of advertising appearing in a certain location - for this purpose we also opened an Excel spreadsheet and drew many charts for analysis.
However, I still don’t like watching ads, so I really don’t like this project. (The first thing after leaving womany is to reopen adblock XD)
Build the backend for the company’s experience activity form
Because we often cooperate with manufacturers to provide trial products to readers, and readers can write their experience on the website. So we will need a registration form so that users can register to participate in the screening and lottery.
There are often many product-related coupons in this form, so we need to have a coupon system that can be built by ourselves and can be flexibly adjusted.
The function of Google Form is actually good, but it’s a pity that we hope users can stay on our website for a longer time. And use our membership system to register, so you still have to rely on yourself.
Occasionally take on cases as a Freelancer
After work, I occasionally take on some website production projects. Here are some of the larger ones recently.
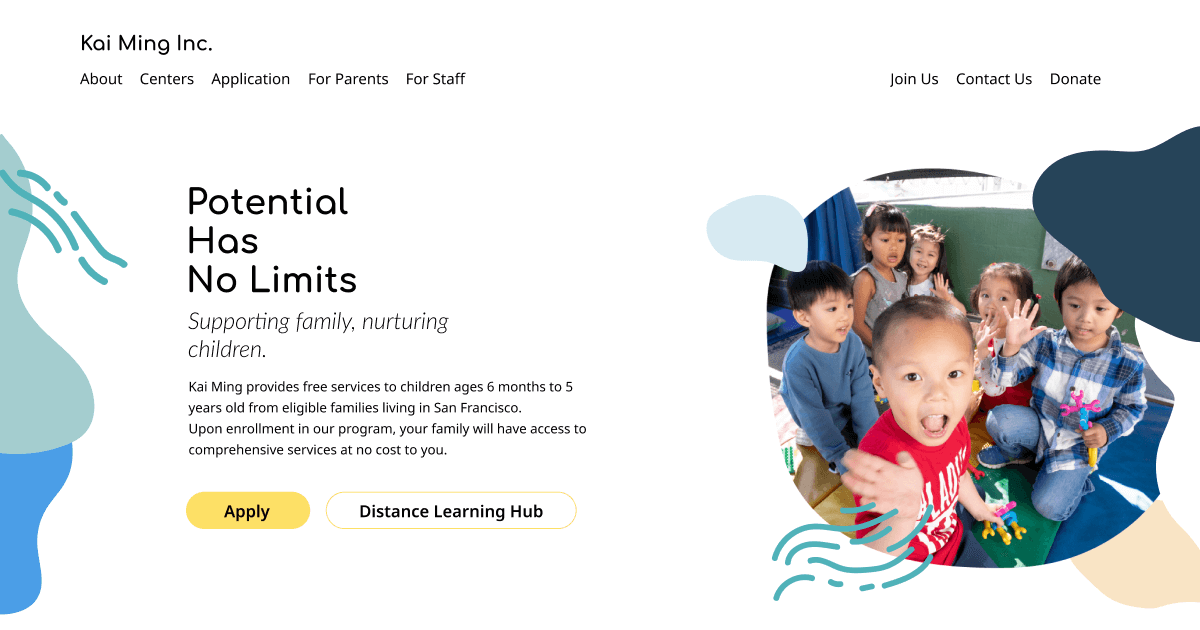
Kai Ming Official Website

Link: https://kaiming.org
This case is to help a non-profit school in the United States create an official website.
In fact, it has been three or four years, including the maintenance of this case, and the cooperation is generally quite pleasant.
In this case, I am mainly responsible for the front-end, mainly responsible for cutting and data API connection.
The technology used is Next.js, and the component library is chakara-ui.
Best Cute Friend Children Photo Contest: Prevent chickenpox rings, good gifts are waiting for you

Link: https://superhero.chickenpoxguard.com.tw/
This project is to create a voting website that allows parents to submit articles and use short videos or pictures to show their children to vote for everyone.
Before starting the production, I originally thought that the website should be quite simple. The most complicated part is probably adding filters to the short videos.
Unexpectedly, the problem of vote-filling emerged later. The PM may not have enough experience because it was the first time he was responsible for a website case, so the cooperation was not smooth.
Halfway through the project, the PM suddenly resigned. After a new PM was hired, the entire project went much smoother.
This case taught me a lot. In addition to becoming more familiar with Next.js and React.js, which I already use every day,
I also tried to use the query builder knex.js in this project (not very satisfied XD), and selected SQLite as the database after estimating the usage.
In addition to adding filters, there are also some additional topics in video processing, such as cropping and resizing the video, or removing HDR from the video to enhance the browsing experience.
The login part is connected to the Line Login API, which is quite interesting. The user’s email default cannot be obtained.
If you want email information, you need to check a certain permission in the development background. When the user logs in, there will be an additional option of “Supplier requires Email permission”.
The point is, this option is not required, so users can still log in successfully if they check it off XD… That’s pretty cool XD
As for the vote dumping issue mentioned earlier, I won’t talk about it here. If you are interested, please talk to me.
Browser Suite
I have developed several browser suites before. Here is a brief introduction:
Foxmosa

Link: https://addons.mozilla.org/en-US/firefox/addon/foxmosa-with-you/
Foxmosa is the mascot of the Mozilla Taiwan community. The only function of this browser suite is to be cute. After installing this browser suite, Xiaosha will occasionally pass by the bottom of your webpage when you surf the Internet.
Textarea Cache
Link: https://addons.mozilla.org/en-US/firefox/addon/textarea-cache
This browser suite picks up the pitfalls of its predecessors. The main reason is that Firefox would occasionally crash in the past. At this time, if we were filling in some forms and were halfway through,
When you reopen the browser, you will find that everything has been cleared, which makes you very angry.
After installing this suite, it will help you back up your form content, so you no longer have to worry about browser crashes.
Tab Notes
Link: https://addons.mozilla.org/en-US/firefox/addon/tab-notes/
This kit is one of my favorite kits, and I later recommended it to my colleagues, who still use it every day.
In fact, the concept is very simple. It is to replace the blank page where the browser opens a new tab with a notepad. In the future, just open a new tab. You will see the text written here on the page.
I also wrote an article introducing this browser suite.
Open source community
Mozilla Taiwan Community
In my spare time, I also participate in open source communities. Currently, the one I have stayed at the longest and have the most sense of belonging is the Mozilla Taiwan community.
In addition to helping with website adjustments, I was also a keyholder in the social space.
In the past, I also held a browser package workshop with ettolong to teach everyone how to write packages. Later, I became a Firefox Addon Reviewer with him, which was an interesting experience.
BTW, if you have a mastodon account, you are welcome to follow my account at mozilla.social
other
- Linux Taiwan Community Website: There was a website for the Taiwan Linux community in the past, but unfortunately the domain After the holder passed away, the domain was picked up by others and can no longer be seen.
- Lollypop – Gnome Player Website: This is a website for an open source music player on Linux. At that time, I saw that he was soliciting website development, so I went to help.
- This blog: I also created this blog from scratch. The style I see now is taken from an event in the game Arknights - Elegy of the Tide.
Awards
- Granularity-Based Interactive Image Display
- National Collegiate Programming Contest 2014 Finalist
- NTNU Certificate of English Proficiency
If you need a website engineer, please contact me via email: poppin.wildsky+blog[at]gmail.com
If you want to see my resume, you can click here >> My Resume